Nos últimos anos, o Visual Studio tem sido o queridinho de grande parte dos desenvolvedores. Você também faz parte dessa galera? Por quê? Conta para gente na sessão de comentários! 😀
Melhores extensões para Visual Studio

Caso você seja da turma da resistência e ainda não tenha se rendido ou nem pense em se render ao poder de fogo do editor da Microsoft, comente também e deixe seu ponto de vista, gostaria de entender mais sobre a sua preferência.
Sem enrolação, primeiramente vamos direto ao assunto que são as melhores extensões para o VS Code, o software open source comprado em 2016 pela
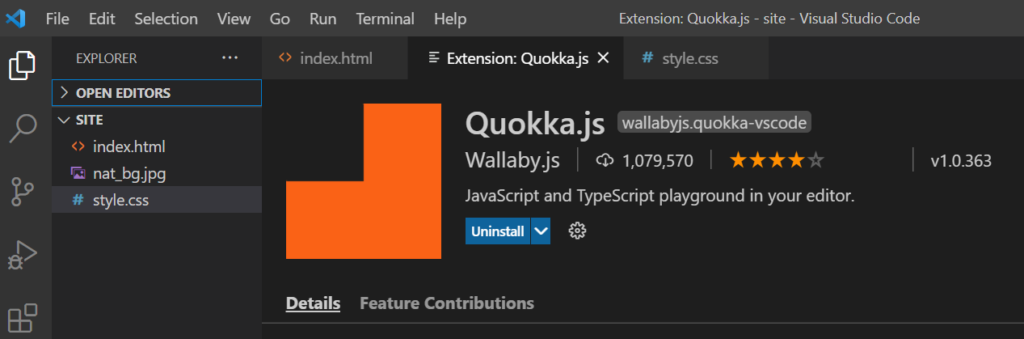
Quokka (Visual Studio)

O Quokka.js é um playground de prototipagem rápida para JavaScript e TypeScript no seu Visual Studio, com acesso aos arquivos do seu projeto, relatórios embutidos, cobertura de código e formatação avançada de saída.
Os valores de tempo de execução são atualizados e exibidos no seu IDE ao lado do seu código, enquanto você digita.
Em outras palavras, enquanto você digita, os resultados aparecem em tempo real diretamente no Visual Studio.
Para ter acesso às melhores funcionalidades do Quokka, existe a versão paga. Quer saber mais? Acesse a página oficial da extensão.
Beautify (Visual Studio)

Pode parecer meio fútil no começo, mas acredite, essa extensão funciona que é uma beleza!
De forma prática, a Beautify faz a identação de seu código padronizando a formatação de forma legível e, por que não dizer, bonita como o próprio nome sugere.
Se você ainda não tem a Beautify instalado, instale-a por aqui.
Live Server (Visual Studio)

Essa extensão é praticamente obrigatória para você que curte o ambiente de front-end excelente no Visual Studio.
Com o Live Server, é possível fazer alterações no editor de código, alternar para o navegador e atualizar para ver as alterações sem se perder alternando entre janelas.
De forma ainda mais simples de explicar, digamos que o seu navegador é atualizado automaticamente sempre que você faz alguma alteração de código.
Além disso, também executa seu aplicativo em servidor localhost. Como há algumas coisas que você só pode testar ao executar seu aplicativo ao vivo num servidor, portanto, esse é um benefício interessante e justifica o nome da extensão :).
Saiba mais sobre o Live Server.
Javascript (ES6) Code Snippets (Visual Studio)

Nem preciso dizer que o JavaScript é a base do desenvolvimento web. Então, só por isso, já é justificável a instalação desta extensão.
Chega de cansar seus dedos digitando um caminhão de códigos de forma desnecessária sendo que o JavaScript (ES6) Code Snippets é capaz de fornecer trechos de código JavaScript, TypeScript, Vue, React e HTML de forma prática e simples.
Nem vou me extender muito, considero mais uma extensão obrigatória para quem é desenvolvedor front-end.
Faça a instalação aqui.
ESLint (Visual Studio)
Não vou perder muito tempo explicando essa, poucas palavras são suficientes: ESLint basicamente verifica seu código quanto a erros comuns e permite que você saiba onde está o bug no próprio editor.
É como um x-9 virtual que está validando seu código enquanto você o escreve e denuncia seus erros.
Pode instalá-lo por aqui.
GitLens

Apesar de o Visual Studio já possuir integração nativa com o Git, o Git Lens é uma extensão poderosa que proporciona algumas coisinhas a mais dentro do Visual Studio.
Na minha opinião, é uma das extensões mais úteis para o Visual Studio ajudando você que trabalha junto de outras pessoas no mesmo repositório. Histórico, alterações recentes, autoria de código, informações gerais e pesquisa de confirmação são alguns dos melhores recursos desta extensão.
Saiba mais aqui.
Debugger for Chrome

O próprio nome já entrega o que faz esta extensão, basicamente, o Debugger for Chrome é uma extensão Visual Studio Code que serve para debugar JavaScript de forma simples e rápida no Chrome ao marcar breakpoints diretamente dentro do editor.
Confira mais sobre a extensão aqui.
Caso você tenha preferência por alguma extensão não citada, deixe seu comentário para eu experimentar o que você anda usando no seu Visual Studio.
Leia também o artigo “Como instalar o React“