Criando a estrutura de um Layout com CSS Grid e Flexbox
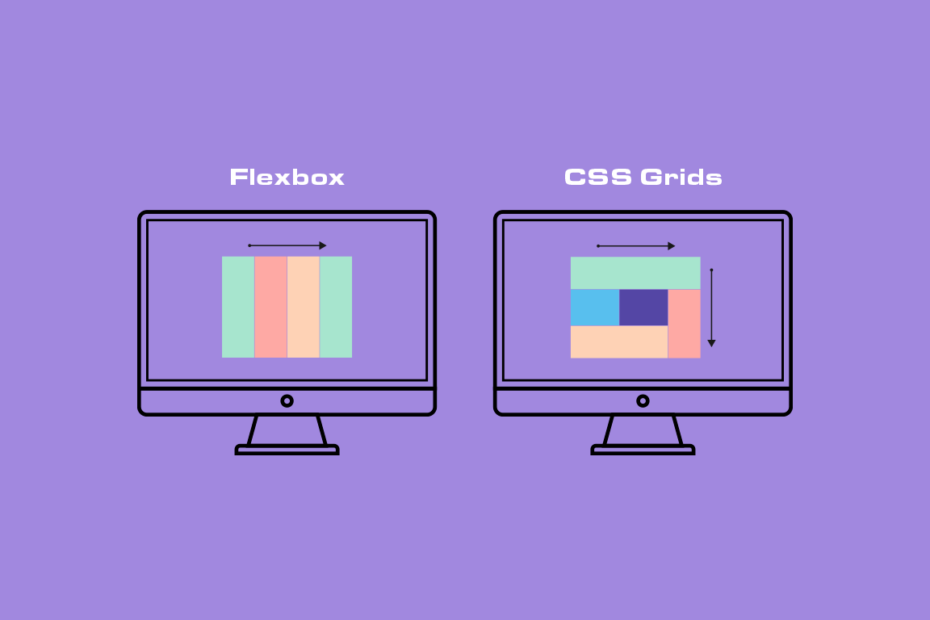
Criando a estrutura de um Layout com CSS Grid e Flexbox – O CSS Grid e os flexbox são ferramentas do CSS criadas para facilitar o posicionamento e a manipulação de elementos no HTML. A recomendação para utilização do CSS Grid é para ser aplicado quando formos utilizar elementos em duas dimensões (ex. linhas e colunas), como o layout de uma página. Já o flexbox é mais recomendado para ser utilizado quando formos trabalhar em apenas uma dimensão, seja ela tanto vertical quanto horizontal. Vamos ver na prática.