
Seletores avançados do CSS – Nesse artigo você irá entender alguns tipos de seletores pouco utilizados no CSS, porém extremamente úteis no desenvolvimento front-end.
Antes de tudo, precisamos entender o que são seletores. Seletores, são, de uma forma simplificada, uma maneira de pegar o elemento no HTML para podermos utilizá-lo no CSS. Se caso precise entrar mais afundo nessa parte mais básica dos seletores, recomendo a leitura do artigo Seletores básicos do CSS que temos aqui no blog.
Seletor Combinadores
Para exemplificar, irei utilizar as listas. Porém, a ideia é a mesma para qualquer outro tipo de tag do HTML.
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
Partindo dessa estrutura, vamos aos nossos exemplos de seletores avançados do CSS.
Seletor CSS de descendentes
Quando usamos esse tipo de seletor, o estilo será aplicado a qualquer elemento que for descendente do elemento previamente especificado, para utilizarmos esse seletor combinamos dois ou mais seletores utilizando um espaço em branco.
ul li {
color: blue;
}
No exemplo acima estamos utilizando o seletor descendente para informar que queremos estilizar todos os elementos li que estejam dentro de um elemento ul. O resultado ficará dessa forma:

Podendo, também, ser utilizado de uma forma mais complexa, portanto, vamos ver outro exemplo.
<ul>
<li><span>Item 1</span></li>
<li><span>Item 2</span></li>
<li>Item 3</li>
</ul>
Podemos, por exemplo, para estilizar as tags de span, fazer dessa forma:
ul li span {
color: blue;
}

Dessa maneira, estamos estilizando todas as tags de span que estão dentro de li, que, está dentro de ul.
Seletor CSS de filhos
Para usar o seletor de filhos, utilizamos o caractere > (sinal de maior). Esse seletor avançado do CSS estiliza apenas os filhos diretos, ou seja, se o elemento estiver encapsulado em outra tag, não receberá a estilização.
<ul>
<a href="#">
<li>item 1</li>
</a>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
</ul>
Nesse exemplo, estamos vendo que o item 1 está na tag a, portanto, se fizermos da forma abaixo, o item 1 não receberá a estilização.
ul > li {
color: red;
}
O resultado ficará dessa forma:

Seletor CSS gerais de irmãos
Esse seletor, como nome já diz, seleciona os elementos de mesmo nível hierárquico, e ele utiliza o caractere ~ (sinal de til). Vamos ver um exemplo.
<div>
<h2>Café Codificado</h2>
<p>
Primeiro parágrafo
</p>
<p>
Segundo parágrafo
</p>
<div>
<p>Terceiro parágrafo</p>
</div>
</div>
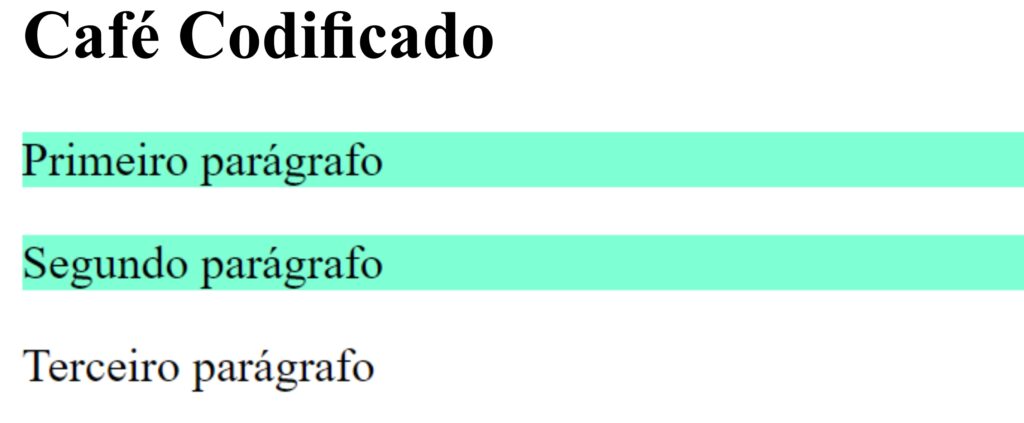
h2 ~ p {
background-color: aquamarine;
}
Baseado nessa estrutura acima, podemos entender que a estilização do CSS se aplicará apenas no primeiro e segundo parágrafo. Pois, o terceiro parágrafo não está no mesmo nível dos outros.

Seletor CSS de irmãos adjacentes
No caso desse seletor, nós usamos o caractere + (sinal de mais). Esse seletor irá pegar o primeiro elemento que ele encontrar, após isso aplicará a estilização.
<div>
<h2>Café Codificado</h2>
<p>
Primeiro parágrafo
</p>
<p>
Segundo parágrafo
</p>
<div>
<p>Terceiro parágrafo</p>
</div>
</div>
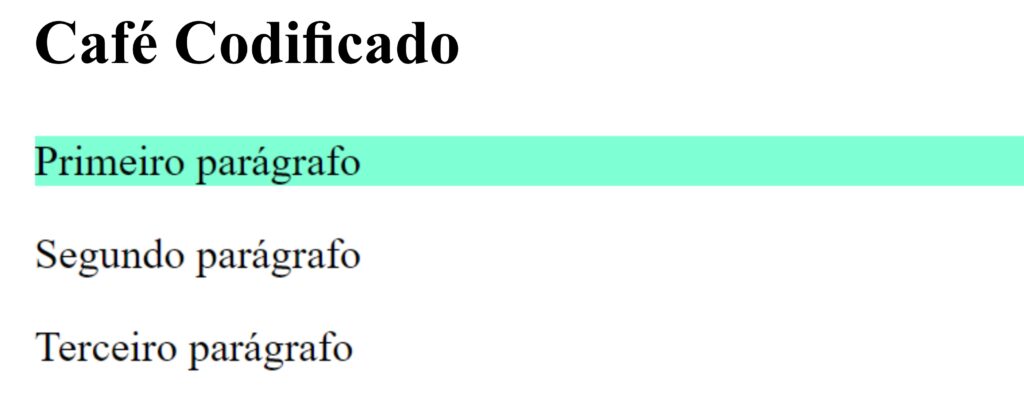
h2 + p {
background-color: aquamarine;
}
Nesse caso, apenas o primeiro parágrafo receberá a estilização.

Pseudo-classes CSS
Agora, entenderemos o que são as pseudo-classes. Pseudo-classes servem, principalmente, para se alterar um estado do elemento, como, quando o usuário passa o mouse pelo elemento, ou quando o elemento entra em foco, entre outras estilizações.
Porém, nesse artigo, quero falar apenas das pseudo-classes que selecionem o elemento e que não alterem seu estado. Esse tipo de seletor pode ser usado de maneiras bem criativas.
Podemos, por exemplo, trabalhar apenas com os elementos ímpares ou pares.Copiar
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
Para criar um efeito apenas nos itens ímpares, basta, no CSS, fazer a seguinte declaração.
li:nth-child(odd) {
background-color: grey;
}
Dessa forma, apenas os itens, 1, 3 e 5 receberam a estilização.

Para criar o mesmo efeito, porém nos itens pares, basta trocar o valor nos parênteses:
li:nth-child(even)
background-color: grey;
}

Com essas duas formas de uso do nth-child, podemos criar efeitos bem legais com tabelas, por exemplo.

Além de par e ímpar, podemos usar o nth-child para se referir a qual elemento queremos estilizar em específico. Supondo que precisamos dar destaque para o item 3. Para não precisar criar classe, podemos usar o nth-child(3) dessa forma podemos dar uma estilização apenas para o item selecionado.
li:nth-child(3){
color: green;
}

Similarmente, podemos pegar por número o elemento que queremos, podemos também, utilizar o primeiro filho ou último filho. Apenas usando first-child ou last-child, vamos ver esse exemplo.
<ul>
<li>item 1</li>
<li>item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
li:first-child{
color: green;
}

O exemplo acima, aplica a estilização somente para o item 1, pois, selecionamos apenas o primeiro filho de um li. Do mesmo modo, funciona para o último filho com o last-child.
li:last-child{
color: green;
}

Podemos, por exemplo, usar o :not(). Ao usar esse seletor avançado do CSS, estamos selecionando o elemento que não possui alguma condição. Essa condição é passada nos parênteses. Vamos ver um exemplo.
<ul>
<li>item 1</li>
<li class="item-especial">item 2</li>
<li>item 3</li>
<li>item 4</li>
<li>item 5</li>
</ul>
Neste exemplo, apenas o item 2 possui uma classe. Com uso do :not() podemos aplicar um estilo com exceção do item que possui uma classe. Fica dessa forma:
li:not(.item-especial){
color: green;
}

Conclusão
Em suma, podemos entender nos exemplos a cima, que existem várias outras opções de selecionar elementos HTML para estilizá-los no CSS. Certamente, precisamos entender o nosso projeto para saber qual melhor seletor utilizar em cada situação. Existem ainda outros tipos de pseudo-classes que podemos usar, porém, na grande maioria dos casos esses são os mais utilizados. Agora sabemos um pouco mais sobre os seletores avançados do CSS, um tópico extremamente importante.
Nesse aprendemos um pouco mais sobre CSS conhecendo sobre os seus seletores avançados, caso queira aprender mais sobre CSS e também sobre HTML saiba que aqui no Café Codificado temos o curso de Web Programação.
Leia também “Estrutura de pastas e arquivos com React“