
Guia da Linguagem JavaScript – Neste Guia da Linguagem Javascript vamos abordar aspectos fundamentais, como: tipos de dados, variáveis, objetos, arrays e muito mais.
O JavaScript é a linguagem que permite criarmos páginas web cada vez mais dinâmicas e interativas, fechando a famosa tríplice HTML, CSS e JavaScript.
Além disso, hoje também podemos usar o JavaScript no Back-end graças ao Node.js, ou seja, o JavaScript é uma linguagem completa que permite muitas possibilidades na área de desenvolvimento web.
Neste artigo vamos abordar os pontos importantes para você iniciar neste mundo do JavaScript!
O que é e como começar com JavaScript
Em primeiro lugar, vamos deixar claro que JavaScript não tem nada a ver com Java, portanto, não confunda.
Essa confusão teve início devido ao período de lançamento, pois o seu primeiro nome oficial foi LiveScript, porém devido a popularidade do Java na época, seu nome foi atualizado para JavaScript.
Basicamente, o JavaScript é uma linguagem interpretada. É uma linguagem script com orientação a objetos dinâmica e com tipagem fraca.
Sabe aqueles efeitos de carousel, slider, etc? Então, muitos deles são feitos em JavaScript.
Aconselho a leitura de nosso artigo “O que é e como começar com JavaScript”.
O que se pode fazer com JavaScript hoje em dia
Como dito acima, o JavaScript foi criado para desenvolvimento front-end, ou seja, do lado do cliente, no navegador.
Hoje em dia as possibilidades se expandiram, onde temos o JavaScript no Back-end, com node.js, podendo ser usado até em áreas de robótica, automação, etc…
Agora, vamos ver algumas possibilidades que o JavaScript nos permite utilizar atualmente.
- Node.js: um ambiente de execução JavaScript fora do navegador. Ele permite a utilização do JavaScript no Back-end, abrindo espaço para o desenvolvimento de sistemas web dinâmicos e interativos.
- Testes: Ferramentas como o Jasmine permite a execução de testes automatizados.
- Qualidade de código: Ferramentas como o JSLint para a análise da qualidade de código.
- Banco de dados: Para o uso de banco de dados temos o MongoDB, por exemplo, onde no console executamos código JavaScript.
A lista se estende abrangendo áreas interessantes como desenvolvimento mobile, 3D, Jogos, enfim, um mar de possibilidades.
Como executar seu primeiro código JavaScript
Para executar seu primeiro código JavaScript, podemos utilizar o próprio console do navegador, como exemplo. Para isso, crie um arquivo html simples, como a seguir:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="utf-8">
<title>Começando com JavaScript</title>
</head>
<body>
<h2>Começando com JavaScript</h2>
</body>
</html>
Logo em seguida abra o arquivo em seu navegador de preferência e entre no console pelo inspecionar (normalmente pode ser aberto apertando Ctrl+Shift+i no Windows/linux, cmd+option+c no MacOS ou botão direito → Inspecionar/Inspecionar elemento).
Será aberto um painel com inúmeras ferramentas de desenvolvimento, clique em console. Neste local podemos fazer alguns testes e entender o comportamento de nosso código direto no navegador (além de inúmeras outras funções).
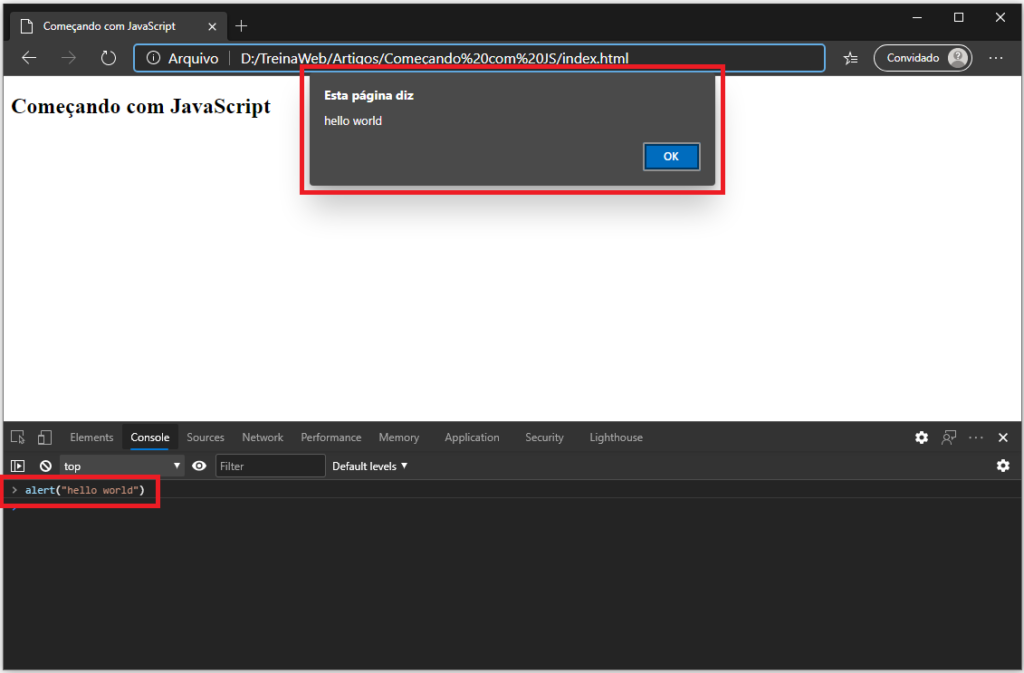
Neste exemplo vamos criar uma caixa de diálogo usando a função alert(), portanto, basta digitar alert("hello world"). Ao executar a função esperamos que seja exibida a seguinte caixa de diálogo:

Legal! Acabamos de executar nossa primeira função em JavaScript.
Este foi um exemplo simples pra ter noção, na prática, do que é efetivamente o JavaScript.
Conhecendo variáveis e constantes no JavaScript
Primeiramente é importante saber que o JavaScript é uma linguagem de tipagem dinâmica, ou seja, o tipo de dado é de acordo com o valor atribuído à variável.
Tipos de dados
Ao programar em JavaScript nós precisamos saber quais os tipos de dados que a linguagem trabalha, os principais tipos de dados primitivos são:
- Boolean – possuem apenas dois valores: verdadeiro ou falso;
- Undefined – indica que não foi definido um valor;
- Null – indica que um valor é nulo;
- Number – armazena valores numéricos;
- String – armazena textos;
- Symbol – armazena símbolos;
Além dos tipos de dados primitivos, nós também temos o tipo object, que possibilita trabalharmos com objetos utilizando JavaScript.
Declarando variáveis com var e let
Nós podemos declarar variáveis utilizando var e let. A maior diferença entre eles é em relação ao escopo. Portanto temos as seguintes particularidades:
- var: Escopo de função, ou seja, ao utilizar uma variável com mesmo nome em blocos com if, else, etc. a variável terá efeito global.
var idade = 30;
var i = 1;
if(i === 1){
var idade = 20;
}
console.log(idade);
//console.log irá exibir o valor 20 para idade.
- let: Escopo de bloco geral, ou seja, ao utilizar uma variável sendo declarada como let em qualquer bloco ela terá somente o efeito no bloco.
let idade = 30;
let i = 1;
if(i === 1){
let idade = 20;
}
console.log(idade);
//console.log irá exibir o valor 30 para idade.
Declarando constantes
As constantes, como diz o nome, possuem valores fixos onde não podemos alterar o seu valor. É interessante usar uma constante em algo que já existe um valor definido, por exemplo, se vamos usar o valor de PI para algum cálculo em nosso código: const PI = 3.14.
Obs: As constantes tem o mesmo efeito de escopo que uma variável let e ao tentar trocar de valor irá retornar um erro.
Estruturas condicionais e estruturas de repetição em JS
Começando pelas estruturas condicionais, podemos utilizar no JavaScript if, else if, e if.
Vamos analisar o seguinte exemplo:Copiar
if (idade > 15 && idade < 18 || idade > 70) {
console.log("O voto é opcional")
}else if (idade < 16) {
console.log("Você não pode votar");
}else {
console.log("Você é obrigado a votar");
No primeiro momento temos um if, caso nenhuma das condições forem atendidas, usamos o else if para verificar mais uma condição e, por fim, se nenhuma das condições forem atendidas, finalizamos com o else.
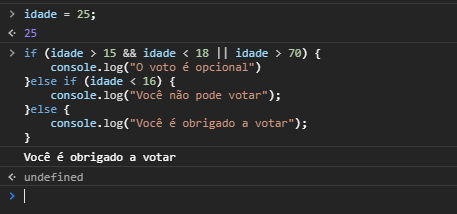
Como podemos ver simulando que a variável idade = 25, nenhuma condição será atendida e o comando do bloco else que será executado:

Em algumas situações onde será necessário um número elevado de condições, nós podemos usar a instrução Switch Case.
Como utilizar Switch Case no JavaScript
O Switch Case consiste em uma instrução com valores pré-definidos, portanto, se uma variável vale x, ela irá executar conforme a instrução passada, seguindo o exemplo a seguir:
let signo = 'Leão';
switch (signo) {
case 'Áries':
console.log("De 21 março a 20 abril");
break;
case 'Touro':
console.log("de 21 abril a 20 maio");
break;
case 'Gêmeos':
console.log("de 21 maio a 20 junho");
break;
case 'Câncer':
console.log("de 21 junho a 22 julho");
break;
case 'Leão':
console.log("de 23 julho a 22 agosto");
break;
case 'Virgem':
console.log("de 23 agosto a 22 setembro");
break;
default:
console.log("Signo não registrado");
break;
}
Ou seja, se a variável signo = "Leão", o comando executado irá exibir a mensagem: de 23 julho a 22 agosto. Caso o valor da variável não seja pré-definido no switch case, o comando executado será o que estará no caso default.
Estruturas de repetição no JavaScript
Vamos aprender como podemos utilizar as estruturas de repetição no JavaScript: while, do-while, for, for…in e for…of.
While e Do-While
O While é a estrutura de repetição utilizada para repetir um bloco de comandos N vezes.
let i = 0;
while(i < 11){
console.log('Linha ' + i);
i++;
}
Conforme o exemplo acima, usamos o while para exibir a mensagem do comando console.log 11 vezes (do 0 ao 10). Para isso passamos a condição i < 11, até o momento que i não atenderia mais a condição e retornasse false, desta forma quebrando o laço while.
O do-while é semelhante ao while, porém o bloco de comandos tem execução antes da condição, desta forma tendo a garantia que o bloco é executavel, ao menos, uma vez.
let contador = 0;
do{
console.log("O contador vale: " + contador);
contador++;
}while(contador == 1)
For
O for segue o mesmo princípio do while, mas utilizamos quando se sabe o número de iterações da repetição, como percorrer um vetor:
let carros = ['fiesta', 'gol', 'celta'];
for(let i = 0; i < 3; i++){
console.log('O nome do carro é ' + carros[i]);
}
No exemplo acima utilizamos o for para exibir as informações que se armazenam no vetor carro. Onde temos o contador `i = 0`, a condição i < 3, e a iteração do contador.
Utilizando for…in e for…of
O for…in podemos utilizar para percorrer as propriedades e atributos de um objeto.
Para percorrer as propriedades podemos seguir o exemplo:
let carro = {
marca: 'ford',
modelo: 'fiesta',
cor: 'prata',
}
for (propriedade in carro) {
console.log(propriedade);
}
Nesta situação terá exibição as propriedades: marca, modelo e cor.
Como dito, também podemos percorrer os atributos, da seguinte maneira:
for (propriedade in carro) {
console.log(carro[propriedade]);
}
Desta forma terá exibição: ford, fiesta e prata.
Para percorrer objetos iteráveis como vetores por exemplo, podemos utilizar o for…of:
let carros = [ 'fiesta', 'onix', 'fusca', 'saveiro' ];
for (let carro of carros) {
console.log(carro);
}
Terá exibição o valor de cada índice: fiesta, onix, fusca, saveiro.
OBS: Outra possibilidade de trabalhar com o for…of é para obter o índice de cada item usando o método entries().
Trabalhando com arrays e objetos no JavaScript
Os Arrays nos permitem utilizar uma única variável para armazenar uma lista de diferentes elementos.
Declarando Arrays
Para declarar um Array seguimos da mesma maneira que seria para declarar uma variável, porém podemos adicionar vários valores entre []. Também podemos declarar sem nenhum item tamanha, com tamanho definido ou vazia. Por exemplo:
let series = ['friends','GoT','Black Mirror'];
let series = Array(20);
let series = [];
Como alterar e acessar itens de um Array
Para acessar ou alterar o valor de uma posição de um Array nós podemos usar o nome dado a este array seguido do índice a ser alterado/acessado, da seguinte maneira: series[2].
Neste caso eu posso passar um novo valor para o índice ou simplesmente acessar e exibir o valor, por exemplo:
console.log(series[2); //exibe o valor de índice 2, de acordo com o exemplo acima: GoT
series[2] = 'Gothan'; //altera o valor de índice 2 para Gothan
Também é possível adicionar um novo elemento no array utilizando o método push()da seguinte forma:
series.push('the witcher');
Neste caso o novo item pode se adicionar ao final do array.
Obs: Outro ponto importante que vale ressaltar é que o JavaScript permite um array de elementos de tipos diferentes.
Como utilizar objetos no JavaScript
Nós utilizamos objetos para agrupar valores que possuem propriedades e funções. Para declarar um objeto no JavaScript podemos seguir o exemplo:
let carro = {
modelo: 'gol',
cor: 'vermelho',
acelerar(){
console.log('Acelerando...');
},
frear(){
console.log('Freando');
},
};
Como acessar as propriedades ou funções de um Objeto?
Para acessar um objeto ou chamar uma função nós devemos utilizar o nome do objeto seguido da propriedade/função separados por ponto:
console.log(carro.modelo);
console.log(carro.acelerar);
carro.acelerar();
Neste caso usamos o console.log para exibir as propriedades e chamamos a função acelerar (não esqueça dos ()).
Outra forma que podemos utilizar para acessar propriedades é utilizando o padrão objeto[propriedade], onde ‘propriedade’ pode ser qualquer variável cujo o valor seja de alguma propriedade do objeto.
Como alterar e adicionar novas propriedades a um objeto?
Para adicionar uma propriedade podemos usar a sintaxe de acesso às propriedades porém atribuindo um valor a nova propriedade inexistente. Como os exemplos:
carro.ano = 2011;
carro['marca'] = 'Volkswagen'
E para alterar a ideia é a mesma, mas com uma propriedade existente:
carro.cor = 'prata';
carro['ano'] = 2010;
Por último, para excluir uma propriedade, basta utilizar o operador delete antes da propriedade do objeto:
delete carro.ano;Trabalhando com JS no navegador
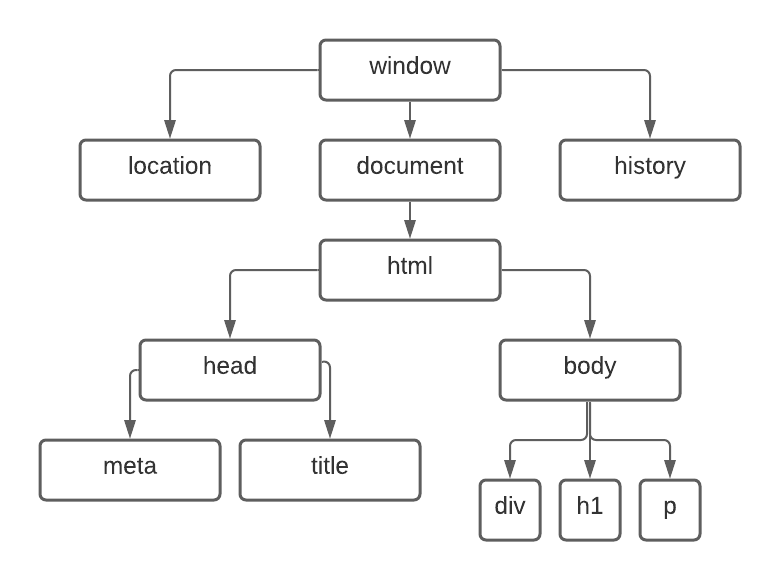
É fundamental que você entenda o que é o DOM (Document Object Model) para trabalhar com JavaScript. O DOM é uma API que permite o acesso de elementos HTML/XML. Ele pode se representar pela seguinte árvore:

Agora que você já sabe o que é DOM, vamos ver como podemos acessar os elementos com o JavaScript. Para isso, podemos utilizar alguns métodos, como:
- document.getElementsByTagName(tagName);
- document.getElementByClassName(className);
- document.getElementByID(id);
Com o conhecimento desses métodos, nós podemos criar novos elementos com base em elementos já existentes, por exemplo:
<script>
var elemento = document.getElementById('titulo');
document.write('<h1 style="color: #025fff">' + elemento.innerText + ' agora em azul </h1>');
</script>
Desta forma nós pegamos o texto de um elemento com o ID titulo e exibimos este texto em um novo elemento de outra cor.
Também podemos alterar um elemento:
function mudarCor(){
var texto = document.getElementById('titulo');
texto.style.color = 'red';
texto.style.textAlign = 'right';
}
Já neste caso nós acessamos o elemento de ID titulo quando a função mudarCor() é chamada, com isso, alteramos a sua cor para vermelho e o alinhamento para a direita.
Lembrando que você pode adicionar o código JavaScript entre as tags script ou importar de um arquivo independente adicionando a seguinte linha antes do final da tag body:
<script type="text/javascript" src="arquivo.js">
No artigo trabalhando com JavaScript no navegador aqui da TreinaWeb nos aprofundamos nos exemplos e também sobre o uso do JavaScript para a manipulação de elementos do DOM, portanto, é fundamental a sua leitura.
O que é NPM e como usar uma biblioteca instalada por ele
O NPM (node package manager) é o gerenciador de pacotes do node.js. Basicamente o NPM permite gerenciar dependências do seus projeto, ter acesso a inúmeras bibliotecas e frameworks e criação de seus próprios módulos públicos ou privados.
Para instalar o NPM você precisará instalar o node.js, pois ele está integrado, para isso basta seguir os próximos passos:
- Acessar o site oficial do node.js – https://nodejs.org
- Baixar a versão LTS correspondente a sua plataforma (Windows Installer ou MacOS Installer).
- No linux, você pode instalar pelo gerenciador de pacotes wget, basta abrir o terminal e executar:
wget -qO- https://deb.nodesource.com/setup_4.x | sudo bash -
- Logo em seguida:
Copiar
sudo apt-get install --yes nodejs
Executar os comandos: node -v e npm -v, se exibir as respectivas versões, eles foram instalados com sucesso.
Como instalar um pacote do NPM
Para instalar um pacote com o NPM podemos utilizar o seguinte comando no diretório da nossa aplicação: install [nome do pacote].
Também podemos instalar um pacote de forma global, com o seguinte comando: install -g [nome do pacote].
Como usar um pacote do NPM
Para utilizar o pacote após a instalação você pode importar dentro do arquivo .js da sua aplicação:Copiar
import * as pdf from 'html-pdf'; //import no padrão do ECMAScript2015
//outros imports
//código da aplicaçãoConclusão
Neste guia compilamos os principais conceitos que todos que querem começar no JavaScript devem conhecer, como: variáveis e constantes, estruturas condicionais e de repetição, arrays e objetos, trabalhando com JavaScript no navegador e muito mais. Lembrando que em cada item aqui citado há o link para um artigo exclusivo de cada conceito, desta forma você poderá se aprofundar e iniciar no mundo do JavaScript!
Leia também “Seletores avançados do CSS“