
Configurando ambiente
Criando primeira app com Flask – Por ser um framework Python, o Flask possui os mesmos requisitos básicos que o Django (possuir o Python instalado e uma IDE para escrever o código). Aqui no blog, já temos um artigo sobre como configurar nosso ambiente de desenvolvimento para o Django, mas que pode ser utilizado para o Flask sem maiores problemas 🙂
Criando Projeto
Com o ambiente de desenvolvimento devidamente configurado, podemos iniciar e criar nossa primeira aplicação com Flask. Para isso, o primeiro passo é criar um projeto com o PyCharm que vai armazenar os arquivos de código da nossa aplicação Flask.
Sendo assim, ao abrir o PyCharm, veremos a seguinte tela:
 Dentre as três opções disponíveis, selecionaremos a “Create New Project” para que possamos criar o primeiro projeto com PyCharm. Fazendo isso, seremos redirecionados para a seguinte tela:
Dentre as três opções disponíveis, selecionaremos a “Create New Project” para que possamos criar o primeiro projeto com PyCharm. Fazendo isso, seremos redirecionados para a seguinte tela:
 Nesta tela, definimos a localização do projeto e onde será armazenada sua virtualenv. Caso você não saiba do que se trata uma virtualenv, falamos sobre ela neste artigo, recomendo fortemente sua leitura 🙂
Nesta tela, definimos a localização do projeto e onde será armazenada sua virtualenv. Caso você não saiba do que se trata uma virtualenv, falamos sobre ela neste artigo, recomendo fortemente sua leitura 🙂
Costumo armazenar a virtualenv de cada projeto em seu próprio diretório. Assim, cada projeto possuirá sua virtualenv isolada.
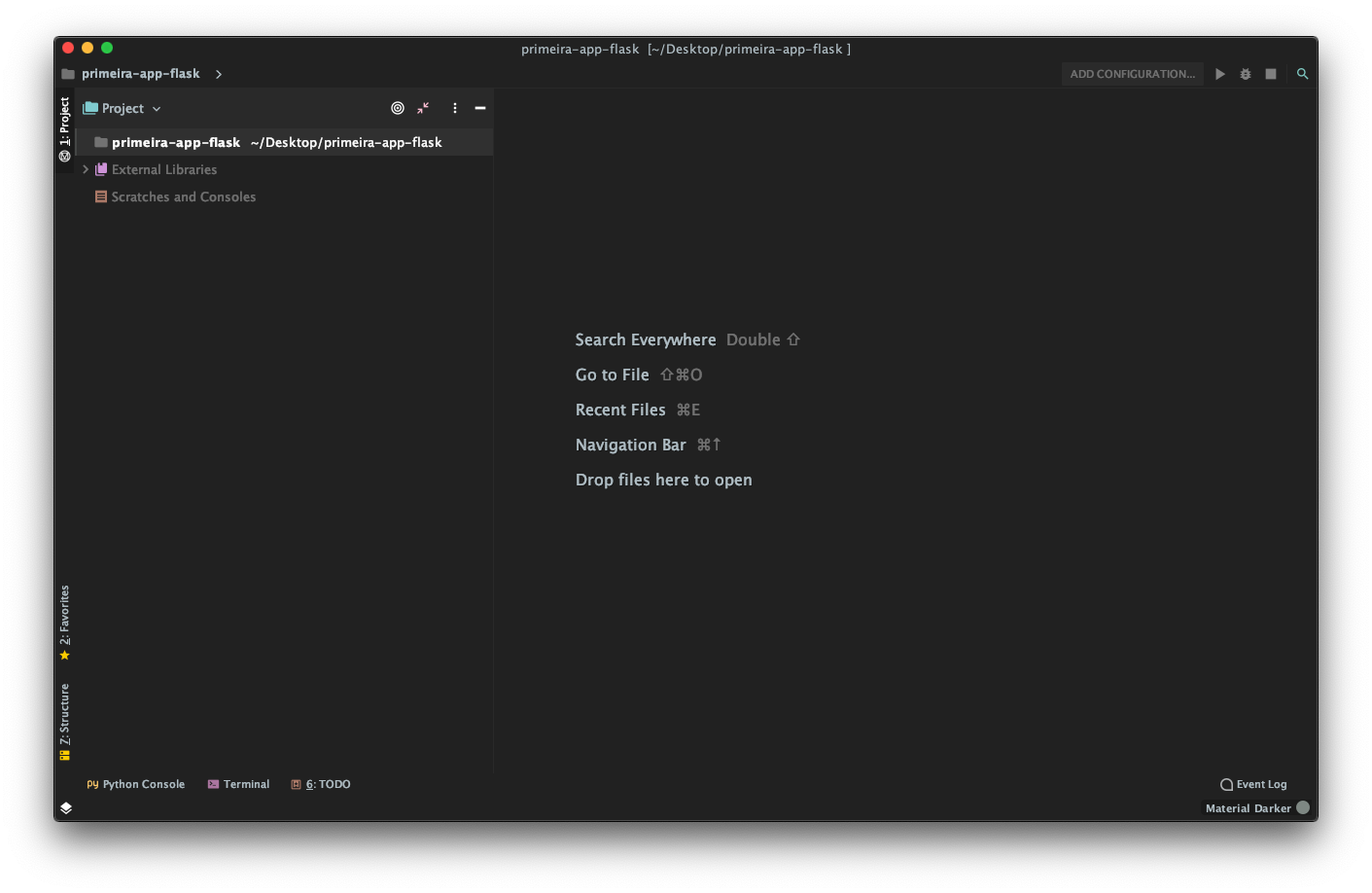
Por fim, após indicar o caminho e o nome do projeto, podemos clicar em “Create”. Isso fará com que uma nova janela do PyCharm seja aberta com o seguinte conteúdo:

Instalando o Flask
Com o projeto do PyCharm criado, já podemos criar nossa app Flask. Para isso, o primeiro passo é instalar o pacote em nossa virtualenv. Para isso, o PyCharm possui uma interface gráfica que auxilia todo este processo, localizada em File > Settings > Project Interpreter (se você está utilizando o Windows ou Linux) ou PyCharm > Preferences (se você está utilizando o macOS).

 É nesta janela que poderemos adicionar os pacotes à nossa virtualenv. Para isso, clicamos no botão “+” localizado no canto inferior esquerdo da janela, que exibirá uma tela para buscarmos pelo pacote desejado.
É nesta janela que poderemos adicionar os pacotes à nossa virtualenv. Para isso, clicamos no botão “+” localizado no canto inferior esquerdo da janela, que exibirá uma tela para buscarmos pelo pacote desejado.
Nesta janela, buscamos pelo pacote “Flask” e clicamos em “Install Package”. Após isso, o PyCharm (utilizando o PIP) vai baixar o pacote selecionado e instalar na virtualenv do projeto:
 Ao finalizar este processo, podemos fechar a janela e notaremos que o pacote foi instalado com sucesso:
Ao finalizar este processo, podemos fechar a janela e notaremos que o pacote foi instalado com sucesso:
 Em conjunto com o Flask, outros 4 pacotes serão instalados, são eles:
Em conjunto com o Flask, outros 4 pacotes serão instalados, são eles:
- Click: CLI (Command Line Interface) do Flask. Provê diversos comandos para o desenvolvedor interagir com o Flask.
- Jinja2: Template Engine utilizado pelo Flask para a criação de suas aplicações. O Jinja2 é uma poderosa ferramenta para criação de páginas HTML em conjunto com códigos Python.
- MarkupSafe: Pacote responsável por criar escapes de caracteres para utilizá-los em HTML e XML, evitando ataques de injeção na aplicação.
- Werkzeug: Werkzeug é um conjunto de ferramentas para WSGI, a interface padrão entre aplicações web Python e servidores HTTP para desenvolvimento.
Finalmente, podemos clicar em “OK” na aba “Project Interpreter” que todos os pacotes necessários já estão instalados em nosso projeto.
Criando primeira APP Flask
Com todo o ambiente configurado e os pacotes necessários instalados, podemos iniciar o desenvolvimento da nossa aplicação. Neste artigo, veremos uma aplicação que responde a uma requisição e devolve uma string como resposta. Nos próximos artigos veremos como trabalhar com rotas, templates, bancos de dados, etc…
Por ser um microframework, o Flask não possui uma arquitetura definida. Sendo assim, para criar uma app com o Flask, podemos utilizar um único arquivo (claro que isso não pode acontecer com aplicações maiores).
Portanto, dentro do projeto do PyCharm, criaremos um arquivo chamado app.py e colamos o seguinte conteúdo:
from flask import Flask
app = Flask(__name__)
@app.route(“/teste”)
def index():
return ‘Olá Mundo!’
if __name__ == “__main__”:
app.run()
Linha a linha, o código acima pode ser entendido da seguinte forma:
- Importamos o pacote Flask da nossa virtualenv;
- Criamos uma instância do Flask e salvamos na variável app. É essa variável que representa a aplicação Flask que estamos criando;
- Definimos que a rota “/” vai executar o método
index()do nosso arquivo, que retornará a string “Olá Mundo!”; - Verificamos se o arquivo
app.pyestá sendo executado pelo terminal e, caso positivo, iniciamos o servidor do Flask.
Agora, para executar nosso script, clicamos no botão verde ao lado da linha 8 do nosso script e selecionamos a opção “Run ‘app’”: Ao fazer isso, o servidor do Flask será executado no terminal do próprio PyCharm e uma URL para acessá-lo será exibida:
Ao fazer isso, o servidor do Flask será executado no terminal do próprio PyCharm e uma URL para acessá-lo será exibida:
Clicando na rota disponibilizada, o navegador padrão do computador irá abrir e, ao executar a rota “/teste”.
Conclusão
Vimos neste artigo o quão simples é instalar o Flask e criar nossa primeira app. Nos próximos artigos veremos alguns conceitos mais avançados sobre este ótimo microframework, como seu sistema de templates, rotas, bancos de dados, etc. Te espero lá 🙂