Conhecendo o box model – Domine os fundamentos do CSS com o box model. Aprenda a controlar o layout e o espaçamento dos elementos para uma página da Web.
O box model CSS é crucial para o desenvolvimento Web, porque é ele que controla a aparência dos elementos e sua posição.
Além disso, conhecer o box model pode ajudar os desenvolvedores a corrigir problemas de layout rapidamente. Portanto, esse conceito é uma habilidade obrigatória para qualquer desenvolvedor. Além disso, é vital para criar um web design eficaz e eficiente.
O que é o box model
O box model, ou, modelo de caixa CSS, é um conceito fundamental no desenvolvimento da Web que determina como os elementos em uma página da Web são dimensionados e posicionados.
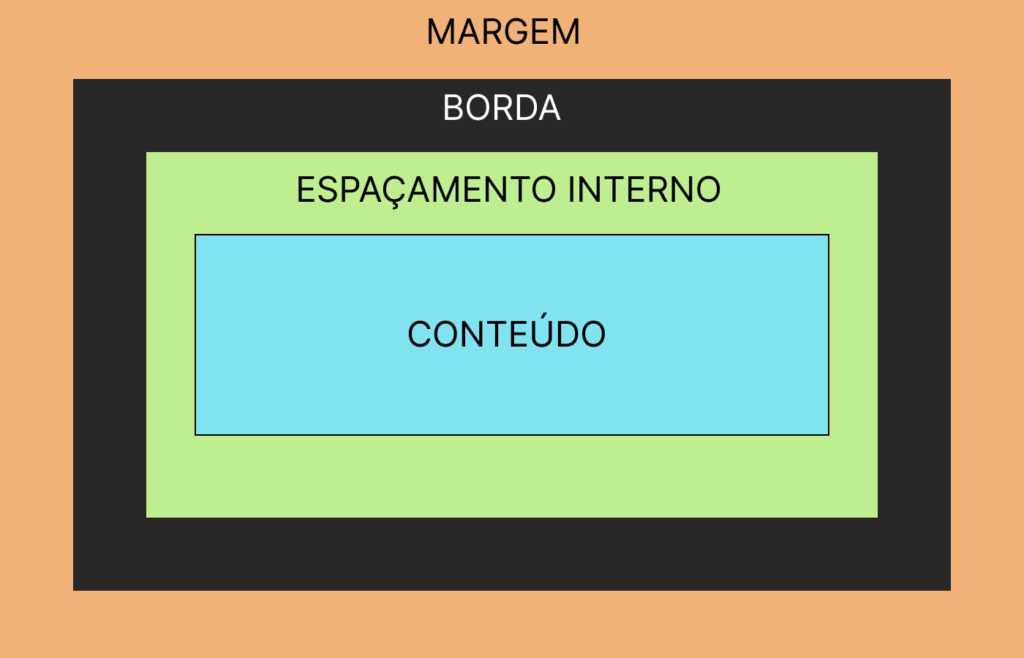
Para entender como os elementos são dimensionados e posicionados, precisamos entender os diferentes componentes do box model, largura, altura, preenchimento interno, bordas e margens. Cada componente desempenha um papel vital na criação do layout geral de uma página da web.

Largura e altura do conteúdo
A primeira etapa para dominar o modelo de caixa CSS é entender como definir a largura e a altura de um elemento. Usando as propriedades width e height, os desenvolvedores podem determinar o tamanho de um elemento.
Por exemplo, definir o width de uma div para 200px e o height para 100px torna o elemento com 200 pixels de largura e 100 pixels de altura. Porém, é importante ter em mente que essas propriedades controlam apenas a área de conteúdo. Logo, elas não o tamanho total de um elemento.
As bordas
O segundo componente do modelo de caixa CSS são as bordas. Bordas são as linhas que cercam um elemento e podem ser definidas usando as propriedades CSS border-width, border-style e border-color. A propriedade border-width define a largura da borda. O border-style define o estilo da borda (como sólido, pontilhado ou tracejado). Já a propriedade border-color define a cor da borda.
As bordas podem ser uma ótima maneira de adicionar interesse visual aos elementos e separá-los do plano de fundo da página da web.
Preenchimento interno
O terceiro componente do modelo de caixa CSS é o preenchimento interno. Esse preenchimento é o espaço entre o conteúdo de um elemento e sua borda. Ele pode ser definido usando as propriedades CSS padding-top, padding-right, padding-bottom e padding-left. Também pode ser definido usando a propriedade abreviada padding, que permite definir o preenchimento para todos os quatro lados de um elemento de uma só vez.
Por exemplo, se definirmos o preenchimento de um elemento div para 20px, o conteúdo da div estará a 20 pixels de distância da borda em todos os quatro lados. O padding é uma ótima maneira de adicionar espaço entre o conteúdo e as bordas.
Margens
Por fim, são as margens. As margens criam espaço entre um elemento e os elementos ao seu redor. Podem ser definidos usando as propriedades CSS margin-top, margin-right, margin-bottom e margin-left.Assim como o padding, as margens também podem ser definidas usando a propriedade abreviada margin, para definir as margens para todos os quatro lados de um elemento de uma só vez.
Por exemplo, se um desenvolvedor definir a margem de uma div para 20px, isso criará um espaço de 20 pixels entre a div e os elementos ao redor. As margens são uma maneira eficaz de criar espaço entre os elementos e controlar o layout geral de uma página da web.
Entretanto, é preciso ter em mente que, para se manipular essas propriedades, é necessário ter conhecimento dos Seletores básicos CSS. Afinal, temos que saber como selecionar elementos do HTML e modifica-los no CSS.
Conclusão
Portanto, o modelo de caixa CSS desempenha um papel crucial no desenvolvimento web e é obrigatório entendê-lo. Para dominar o box model, o desenvolvedor deve estar familiarizado com esses conceitos básicos abordados nesse artigo.
Esses componentes trabalham juntos para criar o layout geral de uma página. Além disso, os desenvolvedores podem solucionar facilmente quaisquer problemas de layout que possam surgir.
Caso queiro saber ainda mais como trabalhar com o box model o curso HTML5 + CSS3 – Box model e Posicionamento de Elementos aborda tudo que você precisa saber com exemplos práticos.
Leia também “Principais serviços AWS“