React JS e dicas de carreira – A popularidade do React JS é grande, por isso achei necessário trazer um conteúdo introdutório para guiar o seu conhecimento e te ajudar a aprender React JS!

Como aprender React JS e dicas de carreira (React JS e dicas de carreira)
Uma das bibliotecas mais famosas do mundo de front-end possui diversas ferramentas para auxiliar no desenvolvimento de aplicativos web. Você vai conhecer mais sobre as vantagens de usar o React, seus elementos, como trabalhar os componentes da ferramenta de várias formas e como começar a trabalhar e aprender React!
O que é React? (Aprender React)
O React JS é uma biblioteca de front-end baseada em JavaScript. Ela foi criada pelo time de desenvolvimento do Facebook e tem como principal objetivo fornecer aos desenvolvedores uma interface geral reutilizável.
A sua primeira versão foi lançada em 2013, e apesar de ser um framework um pouco recente, já é popular, conta com mais de mil colaboradores ativos no Github.
Ele usa componentes, sobretudo que ajudam a encapsular código e estado. O uso de componentes facilita a construção de interfaces de usuário mais complexas.
O React ainda usa JSX, que é uma sintaxe semelhante ao XML que combina JavaScript e HTML, mas vou falar sobre isso mais para frente.
Mas por que o React JS é tão popular?
O React JS tomou conta do desenvolvimento Front-end como uma tempestade. Existem algumas razões para que isso tenha acontecido:
Menos complexo que as outras alternativas (React JS e dicas de carreira)
Primeiramente o React teve seu anúncio em 2013, Angular 1.x e Ember.JS eram na época os frameworks predominantes. Mesmo assim, o React JS entrou no mercado como sendo o framework fácil de integrar com projetos já existentes.
Isso atraiu a atenção de grande parte da comunidade de front-end, visto que os benefícios de utilizar o React superavam os frameworks já existentes.
Perfect timing
Nesse tempo, Angular 2.x foi anunciado pelo Google, trazendo várias mudanças e incompatibilidades. Fazer a transição do Angular 1.x para o Angular 2.x era a mesma coisa que mudar para um novo framework.
Com isso, o React se destacou ainda mais como a melhor alternativa. Se daria tanto trabalho atualizar a versão do Angular, porque já não mudar de framework e evitar ainda mais trabalho no futuro? E foi isso que fizeram.
Mantido pelo Facebook (React JS e dicas de carreira)
Sobretudo uma das razões que faz com que o React seja tão popular é pelo fato de ter o Facebook como a mantenedora principal do projeto. E não apenas isso, é utilizado nos sites da Netflix, Imgur, Feedly, Airbnb, SeatGeek, HelloSign, Walmart, entre outros, provando a sua capacidade de atender grandes projetos.

Por que usar? (React JS e dicas de carreira)
- DOM virtual em vez do DOM real;
- Rápido e escalável;
- O JSX fornece um código fácil de ler e escrever;
- Facilmente integrável a outras estruturas JavaScript.
DOM virtual vs DOM real
DOM é a abreviação de Document Object Model, que é uma interface multiplataforma que representa e interage com objetos em documentos XML e HTML.
Essa interface interpreta esses documentos como a estrutura de uma árvore, assim onde cada galho é um objeto representado uma parte do documento.
Dando um exemplo, quando estamos falando de Desenvolvimento Web ou de Aplicações móveis, o DOM é usado sobretudo para representar os textos no HTML.
O React utiliza o que é conhecido como DOM virtual, que basicamente é uma cópia simplificada dos textos HTML do React, assim além de ser uma representação do DOM real. O DOM virtual é superior ao DOM real por ser muito mais rápido e mais barato.
É simples? (React JS e dicas de carreira)
As informações que eu trouxe até aqui podem dizer que React é um framework fácil, mas entrar nas profundezas do React é mais complexo. Não por causa do framework em si, mas devido às tecnologias integradas a ele, como Redux e GraphQL.
por isso aprender React é uma base de tudo na programação.
O React JS tem uma API simples e basicamente o que você precisa saber para trabalhar com ele são 4 conceitos:
- Componentes;
- JSX;
- State;
- Props;
Como fazer o setup e começar a aprender React JS?
Existem inúmeras formas de fazer o setup do React para o desenvolvimento do seu projeto.
Uma das formas mais simples é adicionando o arquivo React JavaScript direito na página. Optamos por isso quando a aplicação React vai interagir com os elementos presentes nessa página.
<html>
...
<body>
<script>https://cdnjs.cloudflare.com/ajax/libs/react-dom/16.9.0-alpha.0/umd/react-dom.production.min.js</script>
<script>https://cdnjs.cloudflare.com/ajax/libs/react/16.1.0-beta/cjs/react.development.js</script>
</body>
</html>Nesse caso, adicionamos dois scripts no final da tag body. Note que adicionamos o React e o React DOM, mas por que? Porque o React não depende do browser, podendo ser usado fora dele. Temos como exemplo em dispositivos móveis usando o React Native.
Após adicionar as tags, já podemos rodar o arquivo JavaScript, visto que já temos o React. Podemos fazer isso de forma inline ou importando.
<script src=”app.js”>
<!-- or →
<script>
//meu app
</script>
</script>Para usarmos o JSX precisamos de um arquivo extra: Babel
<script src=”https://cdnjs.cloudflare.com/ajax/libs/babel-core/6.0.0/browser.min.js”></script>Feito isso, vamos adicionar um script especial text/babel do tipo MIME:
<script src=”app.js” type=”text/babel”></script>Com isso configurado, já podemos adicionar o JSX no arquivo app.js
const Button = () => {
return <button>Clic a me</button>
ReactDOM.render(<Button />, document.getElementById(‘root’));
}Esse tipo de configuração é ideal quando desejamos fazer um protótipo de forma mais rápida, sem precisar fazer uma configuração mais complexa.
Usando create-react-app
Create-react-app, é um projeto que te ajuda a começar a desenvolver projetos React com o pé direito, sem a necessidade de fazer qualquer configuração extra, sem se preocupar em configurar o babel ou webpack.
Para que isso seja possível, vai precisar ter instalado na sua máquina o Node.JS e o npm ou o yarn, se preferir.
Componentes no ReactJS
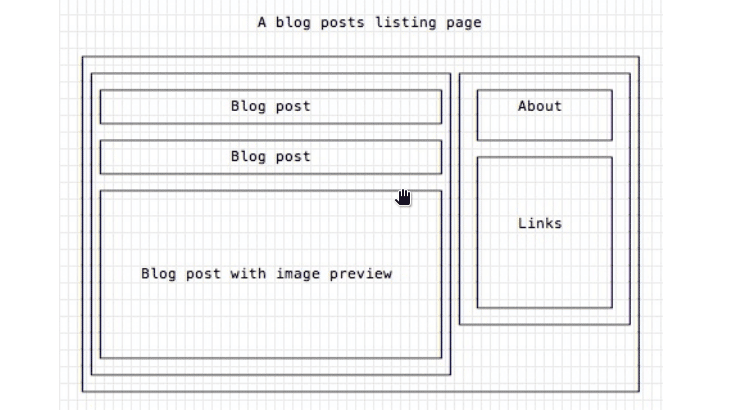
Um componente é um pedaço isolado de uma interface. Por exemplo, em uma página de um blog, é típico termos na homepage uma componente sidebar e um componente que é a lista dos posts. Em resumo, na filosofia do React tudo é componente.
Isso torna o desenvolvimento e o ato de aprender react muito mais simples!

Custom components
Existem duas formas que escrevemos componentes no React:
Functional component
const BlogPost = () => {
return (
<div>
<h1>Titulo</h1>
<p>Descrição</p>
</div>
)
} Class component
import React, { Component } from ‘react;
class BlogPost extends Component {
render () {
return (
<div>
<h1>Titulo</h1>
<p>Descrição</p>
</div>
)
}
}Até recentemente, class component era a única forma que tínhamos de definir um componente que poderia armazenar um estado e que poderia acessar os ciclos de vidas de um componente, quando ele renderiza, atualiza ou remove.
Mas com a chegada dos Hooks essa forma foi mudada, hoje temos os nossos componentes funcionais mais poderosos e teremos no futuro poucos casos de uso dos class components.
JSX
JSX é abreviação de JavaScriptXML. O React usa o JSX para facilitar a leitura e gravação do código HTML, além de melhorar o desempenho do site ou app. O JSX foi introduzido pelo React.
É bem legal trabalhar com o JSX na construção de componentes de UI. Em um primeiro momento, você pode pensar que ao usar o JSX, estamos misturando HTML com JavaScript, mas não é a verdade!
O que acontece quando usamos a syntax JSX é que estamos escrevendo uma syntax de um componente declarativo.
const element = <h1>Hello, World!</h1>Essa é a forma como declaramos um h1 usando JSX. Parece que estamos misturando html e JavaScript, mas é tudo JavaScript aí. O que está parecendo HTML, na verdade é uma syntatic sugar para definirmos os componentes e suas posições dentro da marcação. Existe muito ainda a se falar sobre o JSX, mas para esse artigo, acredito ser o essencial.
State
Como interagir com os estados dos seus componentes
Vamos ver um exemplo de como definir um state, usando como exemplo um componente de blog que terá um state de clicked. No componente construtor vamos inicializar com o this.state.
class BlogPost extends Component {
constructor(props) {
super(props)
this.state = { clicked: false}
}
render () {
return (
<div>
<h1>Titulo</h1>
<p>Descrição</p>
</div>
)
}
}Acessando o estado aka state
Acessamos o estado clicked referenciando ele this.state.clicked:
class BlogPost extends Component {
constructor(props) {
super(props)
this.state = { clicked: false}
}
render () {
return (
<div>
<h1>Titulo</h1>
<p>Descrição</p>
<p>Clicked: {this.state.clicked}</p>
</div>
)
}
}Mudando o estado
O estado de uma aplicação nunca deve ser mudado diretamente:
this.state.clicked = true;Pelo contrário, devemos sempre usar o setState(), passando ele em um objeto.
this.setState({ clicked: true })Porque devemos usar sempre o setState? (Aprender React)
Usamos isso por que o setState informa ao React que o estado do componente mudou, o que vai gerar uma série de eventos e atualizações posteriores.
Props
Como usar props para passar dados em componentes React
Props é como passamos propriedades nos nossos componentes, começando pelo componente principal, todo o componente filho vai receber as propriedades do parente. Em um function component, as props devem ser passadas, usando a palavra reservada props como o argumento da função.
class BlogPost = props => {
render () {
return (
<div>
<h1>{props.titulo}</h1>
<p>{props.descricao}</p>
</div>
)
}
}Em uma class component, as props são passadas por default, sem a necessidade de adicionar nenhuma palavra especial, e conseguimos acessar a props usando o this.props no componente.
import React, { Component } from ‘react;
class BlogPost extends Component {
render () {
return (
<div>
<h1>{this.props.titulo}</h1>
<p>{this.props.descricao}</p>
</div>
)
}
}Passando propriedades nos componentes é uma forma excelente de passar valores para a nossa aplicação.
Conclusão
Aprender React pode te exigir algumas horas de estudo e mais algumas horas em projetos práticos para que se entenda tudo da melhor forma. Mesmo com o certo nível de complexidade, continua sendo uma das melhores opções para atuar no Front-End e aplicações web.