5 motivos para estudar React – Utilizada em milhares de aplicações, o JavaScript certamente está entre as linguagens de programação mais importantes. Isso tudo se deve também aos frameworks e bibliotecas que a tem como base, fazendo com que o JavaScript atinja novos patamares constantemente. Sendo assim, este artigo irá lhe apresentar cinco motivos para você aprender a biblioteca JavaScript mais famosa da atualidade: o React.
React está em alta no mercado
(5 motivos para estudar React)
Podemos nos basear em dois indicadores de que algo está em alta no mercado: o alto número de pessoas que estão envolvidas e a quantidade de empresas que estão utilizando a ferramenta, sejam elas grandes, médias ou pequenas empresas. No caso do React, ambos estão em alta! Além disso, também podemos ver uma grande quantidade de oferta de vagas que pedem essa biblioteca. Aprender algo que tem uma boa aceitação no mercado é excelente.
Um dos fatores de sua popularidade é por ele ter sido criado pelo Facebook. Essa biblioteca de código aberto, que faz parte dos projetos open-source do Facebook, faz com que ele realmente ganhe muita visibilidade.
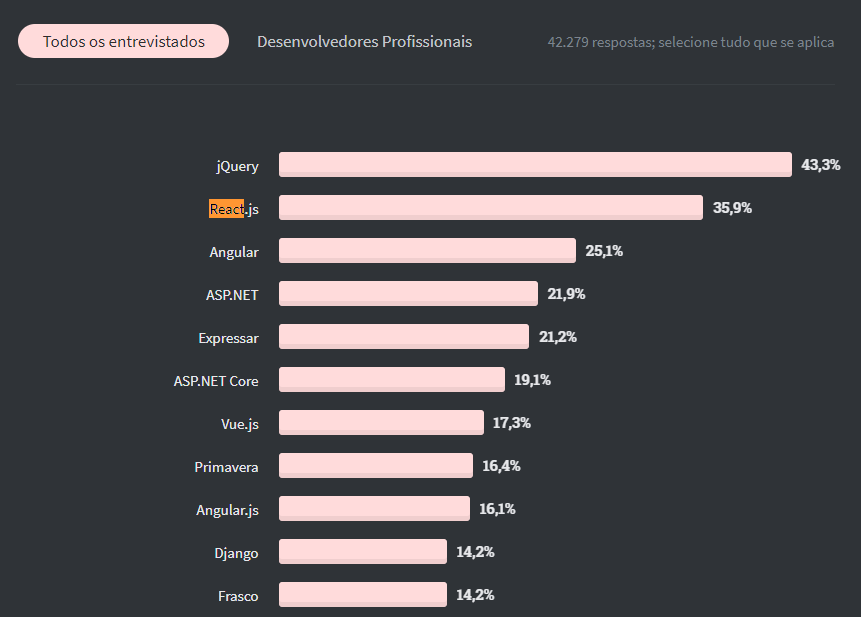
Segundo uma pesquisa do Stack Overflow deste ano (2020), podemos ver alguns indicadores. Ao focar puramente em estruturas da web, vemos que jQuery ainda é o líder, mas está lentamente perdendo terreno. Enquanto isso, o React vem aumentando sua participação no mercado.

Também podemos ver como os desenvolvedores gostam dessa biblioteca: ela está no topo entre os frameworks/bibliotecas mais amados e procurados.

Do React para o React Native (5 motivos para estudar React)
Ao aprender essa biblioteca, você não somente aprende como fazer interfaces web melhores, como pode usar os mesmos conceitos para fazer aplicativos para Android e iOS. Ao aprender o React, você pode complementar seus estudos com o React Native. O React Native também é disponibilizado de forma open-source pelo Facebook, permitindo criar aplicações móveis com interface nativa para iOS e Android. Ele se utiliza dos mesmos conceitos e design do React, exigindo baixo nível de esforço.
O React é flexível
Essa é uma ótima vantagem que resume bem um dos motivos para se aprender o React: ele é flexível e facilita a interface com outras bibliotecas e frameworks. Além disso, mesmo sendo uma bibioteca SPA, ele torna possível escrever aplicações que renderizam no servidor através do Next.js, fazendo com que as páginas carreguem mais rapidamente.
Uso de componentes reutilizáveis (5 motivos para estudar React)
Uma das suas principais características é a utilização de componentes que, em conjunto, criam uma interface. Com ele, você pode criar, reutilizar e combinar componentes no seu código. Um componente é como se fosse uma função JavaScript que permite dividir a interface em partes independentes e reutilizáveis, livre de outras dependências externas.
Nós podemos reutilizar um simples componente em múltiplas interfaces, onde componentes podem conter outros componentes. Isso facilita a manutenibilidade e o acompanhamento do código.
Facilidade no aprendizado
React, antes de tudo, é JavaScript. Se você já tem experiência com JavaScript, é possível absorver toda a proposta do React facilmente, criando aplicações modernas com pouco tempo de estudo. Considerando todos os itens acima, podemos afirmar que hoje, certamente, ele está entre os melhores frameworks JavaScript disponíveis no mercado.
Desenvolvedores iniciantes, antes de iniciarem seus estudos em algum framework ou biblioteca (no caso do React), devem adquirir uma boa base de front-end. Estude primeiro os fundamentos, conceitos, HTML, CSS e JavaScript. Aí sim depois você estará pronto para iniciar no mundo do React.
Leia também o artigo “React 17 Conheça o que vai mudar o JSX“

CLIQUE AQUI NA IMAGEM E SAIBA MAIS 👆 👆 👆 👆