O que é Ember.js? Ember.js ou simplesmente Ember é um framework JavaScript para a construção de aplicações robustas, tendo sobretudo como principal objetivo o aumento da produtividade no desenvolvimento de aplicações web.
Relembrando Framework
Aqui no blog já possuímos um artigo que aborda “Para que serve um Framework”, mas em palavras mais simples, o framework é um facilitador no desenvolvimento de diversas aplicações e, sem dúvida, sua utilização poupa tempo e custos para quem utiliza, pois de forma mais básica, é um conjunto de bibliotecas utilizadas para criar uma base, onde as aplicações são construídas, um otimizador de recursos.
Possui assim como principal objetivo resolver problemas recorrentes com uma abordagem mais genérica. Ele permite primeiramente ao desenvolvedor focar nos “problemas” da aplicação, não na arquitetura e configurações.
De volta ao Ember.js (O que é Ember.js?)
De código aberto, primeiramente lançado em 2011 sobre a licença MIT, o Ember.js permite aos desenvolvedores a criação de interfaces de usuários ricas e que funcionem em qualquer dispositivo.
Utilizada assim por diversas empresas como: Linkedin, Netflix, Heroku, Microsoft, Square, entre outras, conta com uma imensa comunidade ativa de desenvolvedores.
Apesar de ser um framework com foco para web, com o Ember.js também é possível a criação para dispositivos móveis ou desktop, sendo o escolhido na criação do Apple Music para desktop, o maior case de sucesso do Framework.
Possuindo similaridade com o Rails, o Ember.js é baseado na arquitetura Model–view–viewmodel (MVVM).
Padrão MVVM : Model-View-ViewModel
O Ember.js utiliza o padrão MVVM, que é um padrão de arquitetura de software que visa separar o desenvolvimento de uma aplicação em camadas bem definidas, similar aos padrões já existentes, como o MVP e o MVC, muito importante para o desenvolvimento mobile e web.
Foi um padrão criado para aplicativos Windows Presentation Foundation (WPF) utilizando XAML para separar a interface do usuário (UI) da lógica de negócios.
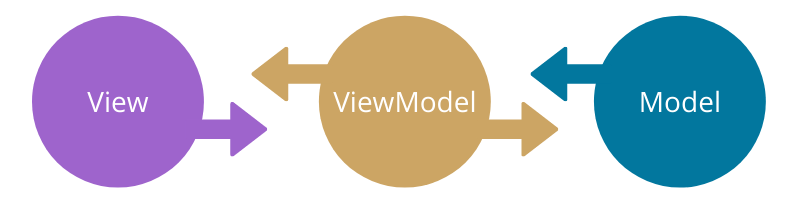
Basicamente, o MVVM funciona da seguinte forma:

- Model: Parte lógica da aplicação que gerencia o comportamento dos dados, ou seja, todos os seus recursos (consultas ao BD, validações, notificações, etc). A camada de model apenas tem o necessário para que tudo aconteça, mas não sabe quando irá executar.
- View: Camada de interface do usuário. É a estrutura, o layout e a aparência do que o usuário vê na tela, normalmente representadas por páginas HTML.
- ViewModel: Camada responsável por determinar quando as ações serão executadas em uma aplicação. É esta camada que faz o “meio de campo” entre as camadas Model e View para exibição dos dados em uma aplicação.
Características do Ember.js (O que é Ember.js?)
Diversas são as características do Ember.js, dentre elas podemos citar:
- Adoção de boas práticas de desenvolvimento;
- Possui o Ember CLI, interface de linha de comando para criação e gerenciamento de projetos Ember;
- Ember Data, biblioteca para trabalhar com a camada de models em aplicações Ember;
- Possui sistema de roteamento complexo para determinar as diferentes rotas da aplicação;
- Estabilidade;
- Atualização contínua, com lançamento de novas versões a cada 6 semanas;
- Escrito em JavaScript;
- Comunidade ativa, entre outras.
Podemos então concluir:
Assim como vimos neste artigo, o Ember.js é um ótimo Framework JavaScript e utilizado por grandes empresas. Poderoso e com um grande ecossistema, sobretudo o Ember é uma ótima alternativa para construção de aplicações web.
No site do Ember.js é possível encontrar toda a sua documentação, releases, blog, comunidade e muito mais.
Leia também o artigo “Por que ainda usamos o terminal?“
